Using Illustrator set up the layout for the dates pages for each month of the year.

When you are finished your artwork will be at the top (photograph or illustration) and the dates will be at the bottom.
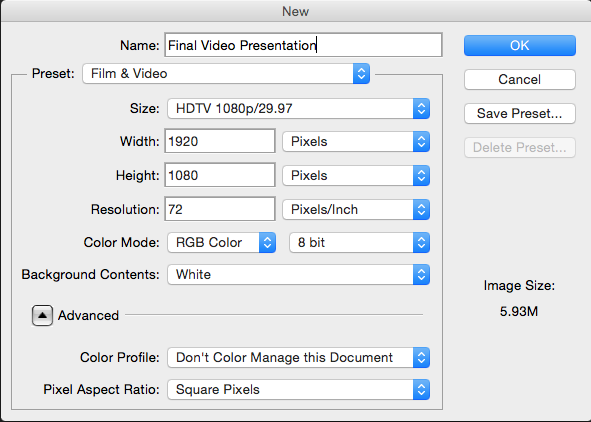
You can set up your document on Letter Size Paper that is landscape 11″ x 8.5″

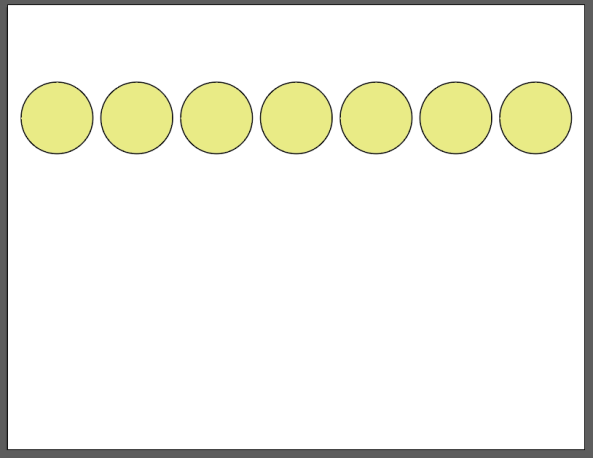
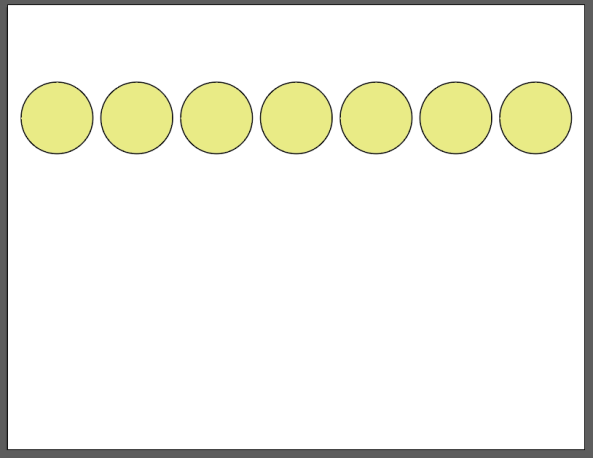
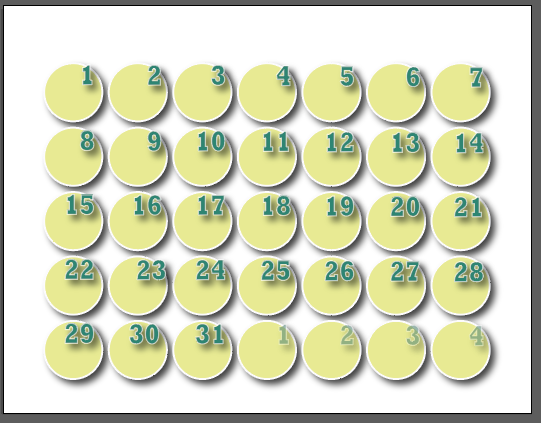
After your paper is set up the first step is to make boxes or circles that will represent each day. You start with 7 shapes across, that are aligned. See below:

You need a total of at least 5 weeks but you could have 6.

You want to lock the current layer and make a new one for the numbers

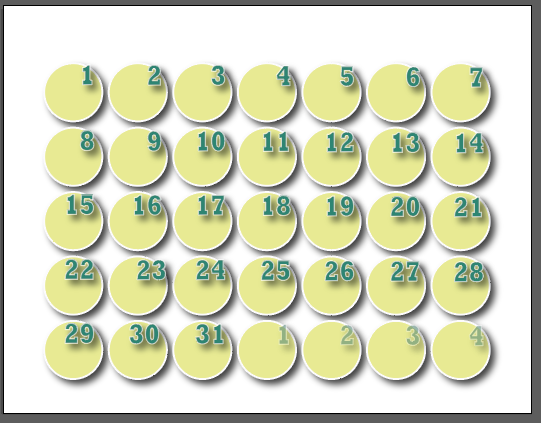
Then design your numbers, you want the template for all the months to be perfect so make sure you don’t skip any numbers. Also don’t make them in one long text box, make them individual text entries. You will be moving and shifting them.


Once you have your design set up add the days of the week at the top.

Double check that it is all correct. Now you are going to duplicate your artboards.
The artboard panel can be found under Window – artboards
Double click on the word artboard1 and change it to January.
Make sure none of your layers are locked. While holding the option key and using the artboard tool , click on January and drag a copy to make February.
, click on January and drag a copy to make February.

Now you are ready to shift numbers.
As a added time saver, use the hints below to save work and time.
Remember 30 days has September, April, June and November, all the rest have 31 except for February, it has 28.
Also the following months start on the same day of the week:
Sunday – April, July
Monday – January, October
Tuesday – May
Wednesday – August
Thursday – February, March, November
Friday – June
Saturday – September, December
So if you made January, October is all set, just duplicate it.












 , click on January and drag a copy to make February.
, click on January and drag a copy to make February.











































 After
After 















































 to match with your last slide.
to match with your last slide.